Apple Pay
Введение
Если ваша платежная страница находится на стороне платежного шлюза, платежи Apple Pay будут работать без каких-либо дополнительных действий с вашей стороны, поскольку вы автоматически регистрируетесь в Apple с доменом платежного шлюза по умолчанию.
Однако, если вы хотите использовать собственную платежную страницу, расположенную на вашем домене, вы должны зарегистрировать свой домен в Apple и получить все необходимые сертификаты для вашего домена, прежде чем принимать платежи через Apple Pay. Перед тем, как принимать платежи с помощью Applу Pay, выполните действия, представленные в разделах ниже.
Создание Merchant ID
Чтобы создать свой Merchant ID (Идентификатор продаваца), выполните следующие действия.
- В личном кабинете Apple Member Center перейдите по ссылке Certificates, Identifiers & Profiles.
- На отобразившейся странице в секции Identifiers выберите Merchant IDs.
- На отобразившейся странице нажмите на значок + в правом верхнем углу.
- В полях Merchant ID Descritpion и Identifier введите описание своего идентификатора продавца Apple и сам идентификатор соответственно.
- Нажмите Continue.
- На отобразившейся странице проверьте введенные данные и нажмите Register.
- На отобразившейся странице нажмите Done.
Регистрация сертификата
Чтобы принимать платежи через Apple Pay, у вас должна быть ключевая пара и сертификат открытого ключа, соответствующей этой ключевой парой. Необходимые действия в личном кабинете зависят от того, есть ли у вас ключевая пара и соответствующий ей сертификат или нет.
| Начальные условия | Необходимые шаги |
|---|---|
| У вас нет ключевой пары и сертификата открытого ключа |
Впоследствии вам будут доступны следующие действия. |
| У вас есть ключевая пара и зарегистрированный в Apple Pay сертификат открытого ключа |
Загрузите файл, содержащий ключевую пару, в личном кабинете платежного шлюза Впоследствии вам будут доступны следующие действия. |
Создание нового сертификата
Чтобы создать ключевую пару, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выберите Apple Pay.
- Нажмите Создать пару ключей.
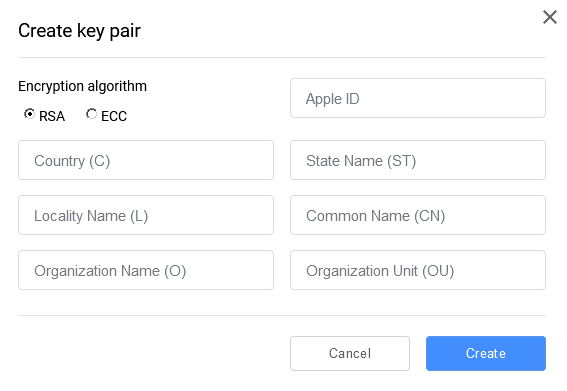
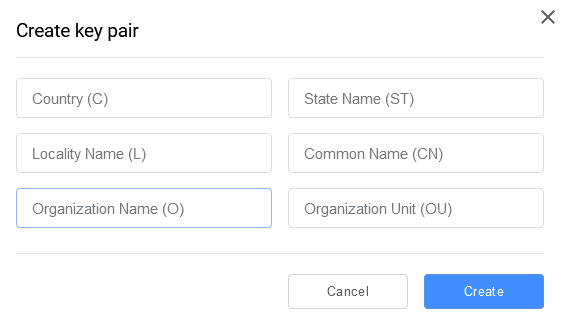
Отобразится следующее окно.
- Заполните необходимые поля (см. таблицу ниже).
| Параметр | Описание |
|---|---|
Алгоритм шифрования |
Эта радиокнопка позволяет выбрать один из двух криптографических алгоритмов, которые будут использоваться для генерации пары ключей.
|
Country (C) |
Введите двухбуквенный код страны, в которой находится ваша организация. |
Locality Name (L) |
Введите название населенного пункта, в котором расположена ваша организация. |
Organization Name (O) |
Введите название своей организации. |
Apple ID |
Apple ID продавца. |
State Name (ST) |
Введите название региона, в котором находится ваша организация. |
Common Name (CN) |
Введите полное доменное имя своего сайта, например, test.com. |
Organization Unit (OU) |
Введите название подразделения своей организации. |
- После внесения необходимых изменений нажмите Создать.
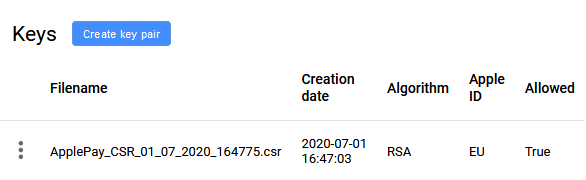
Созданная пара ключей будет отображаться в разделе Apple Pay (см. рисунок ниже).

Переходите к выгрузке CSR.
Загрузка ранее созданного сертификата
Чтобы загрузить существующую ключевую пару, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выберите Apple Pay.
- В секции Сертификаты идентификации мерчантов нажмите Добавить ключ.
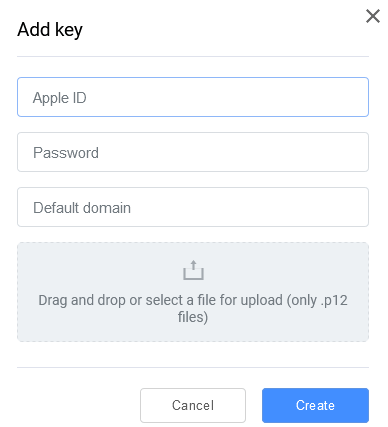
Отобразится следующее окно.
- Заполните поля:
- Apple ID - Укажите Merchant Apple ID.
- Пароль - Введите пароль, защищающий содержимое файла PKCS12.
- Домен по умолчанию - введите домен вашего интернет-магазина.
- Перетащите файл ключевой пары в предназначенную для этого область.
Он отобразится в списке.
- Нажмите Создать. Импортированный сертификат отобразится в списке Сертификаты идентификации мерчантов.
Далее с сертификатом доступны следующие действия.
Экспорт запроса подписи сертификата (CSR)
Чтобы выгрузить запрос подписи сертификата, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 в левом боковом меню (раздел Сертификаты)
в левом боковом меню (раздел Сертификаты) - Выберите нужный платежный сервис (Apple Pay, Google Pay или Samsung Pay).
- Нажмите на значке
 в строке с нужным сертификатом и выберите Выгрузить CSR (см. изображение ниже).
в строке с нужным сертификатом и выберите Выгрузить CSR (см. изображение ниже).
Отобразится окно сохранения файла. - Укажите путь сохранения файла или сохраните его в папку по умолчанию.
Также вам доступны следующие действия.
Редактирование Merchant ID
Чтобы изменить свой Apple Merchant ID, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выберите Apple Pay.
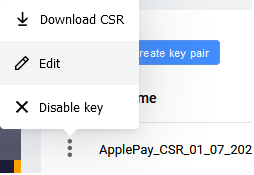
- Нажмите
 и выберите Редактировать (см. рисунок ниже).
и выберите Редактировать (см. рисунок ниже).
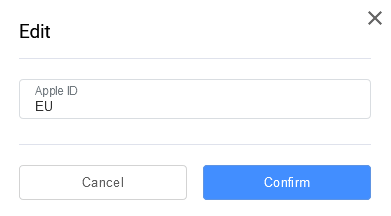
Отобразится следующее окно.
- Отредактируйте поле Apple ID и нажмите Подтвердить.
Отключение сертификата
Чтобы запретить использование ключа, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 в левом боковом меню (раздел Сертификаты)
в левом боковом меню (раздел Сертификаты) - Выберите нужный платежный сервис (Apple Pay, Google Pay или Samsung Pay).
- Нажмите на значке
 в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
Отобразится следующее окно.
- Нажмите Подтвердить.
Отображение сертификата, использование которого запрещено, зависит от флажка Разрешенные сертификаты, расположенного в верхней части раздела Сертификаты (см. изображение ниже).

| Параметр | Описание |
|---|---|
| Флажок Разрешенные сертификаты установлен | Сертификаты, использование которых запрещено не отображаются в списке сертификатов. |
| Флажок Разрешенные сертификаты не установлен | Сертификаты, использование которых запрещено отображаются в списке, но в столбце Разрешен напротив этого сертификата значится Нет (см. изображение ниже).
|
Действия, необходимые для веб-интеграции
Чтобы обеспечить возможность веб-интеграции, выполните следующие действия.
- Зарегистрируйте и подтвердите свой домен в Apple.
- Создайте сертификат идентификации продавца, преобразуйте его в
.pemфайл и загрузите его на свой сервер.
Этот сертификат используется для аутентификации подключений к серверам Apple Pay.
Регистрация домена в Apple
Чтобы зарегистрировать сертификат в Apple, выполните следующие действия.
- Войдите в свою учетную запись разработчика Apple на странице https://developer.apple.com.
- Следуйте инструкциям справки учетной записи разработчика Apple, чтобы зарегистрировать домен.
На шаге выбора идентификатора продавца, выберите созданный ранее идентификатор продавца.
Схема интеграции
- Пользователь в мобильном приложении выбирает вариант оплаты с помощью Apple Pay.
- Сведения о платеже направляются на обработку в систему Apple Pay.
- Для обработки данных о платеже в системе Apple Pay создается объект PKPaymentToken Object, который содержит свойство paymentData (здесь и далее см. документацию Apple Pay).
- Apply Pay направляет продавцу (мобильному приложению) ответ.
- Продавец извлекает из полученного объекта PKPaymentToken Object свойство paymentData и кодирует его содержимое в Base64.
- Продавец создает запрос на оплату, содержащий в том числе свойство paymentData, полученное из ответа системы Apple Pay и закодированное в Base64, и отправляет его на обработку в платежный шлюз (см. запрос на оплату через Apple Pay).
- Платежная система обрабатывает запрос.
- Платежная система возвращает ответ с результатом.
- Мобильное приложение отображает пользователю результат оплаты.
Cсылки на справочную информацию
| Ссылка | Описание |
|---|---|
| Apple Pay | Раздел сайта apple.com, содержащий общую информацию об Apple Pay. |
| Developer Apple Pay | Раздел сайта apple.com, предназначенный для разработчиков и содержащий ссылки на различные документы и справочную информацию, касающуюся Apple Pay. |
| Apple Pay Sandbox | Раздел сайта apple.com, содержащий информацию о тестировании. |
| Apple Pay Guide | Раздел сайта apple.com, содержащий справочник по программированию. |
| Apple Pay Guidelines | Раздел справочного руководства по App Store, посвященный приложениям Apple Pay.. |
| Apple Pay API | Справочник API (программный интерфейс для приложений). |
| Структура PKPaymentToken Object | Описание структуры объекта PKPaymentToken Object. |
| Login page | Страница входа в среду разработки. |
| Getting Started with Apple Pay | Документ в формате PDF, содержащий общие сведения об Apple Pay и ссылки на справочную информацию. |
| Apple Pay Marketing Guidelines | Описание того, как добавить кнопку Apple Pay на свой сайт. |
Google Pay
Введение
Существует несколько вариантов реализации Google Pay™. Эти варианты поддерживают методы аутентификации CRYPTOGRAM_3DS и PAN_ONLY.
| Способ оплаты | Описание |
|---|---|
| Из мобильного приложения | Оплата осуществляется из мобильного приложения с мобильного устройства пользователя. В этом сценарии приложение запрашивает зашифрованные данные у Google Pay. Эти данные должны быть отправлены в платежный шлюз. См. также сценарий с перенаправлением пользователя на ACS. Пожалуйста, обратитесь к соответствующей документации Google Pay: |
| С веб-страницы, при этом платежная страница расположена на вашей стороне | Оплата осуществляется с веб-страницы. Пользователь выбирает оплату на сайте продавца, при этом продавец запрашивает зашифрованные платежные данные у системы Google Pay. Затем продавец должен отправить эти данные в платежный шлюз. См. также сценарий с перенаправлением пользователя на ACS. |
| Оплата на платежной странице, которая расположена на стороне платежного шлюза | Оплата осуществляется с веб-страницы. Пользователь выбирает оплату на сайте продавца, после чего продавец перенаправляет его на платежную страницу на стороне платежного шлюза. В этом случае продавец перенаправляет покупателя на платежную страницу на стороне платежного шлюза и должен обеспечить соблюдение следующих требований Google Pay: |
Схемы интеграции
Оплата в мобильном приложении
- Клиент выбирает оплату через Google Pay.
- Приложение запрашивает Google Pay информацию о маскированных карточных данных.
- Google Pay возвращает в приложение маскированные карточные данные.
- Приложение отображает клиенту маскированные данные карты, добавленной в Google Pay.
- Клиент подтверждает оплату с помощью добавленной в Google Pay карты.
- Приложение запрашивает Google Pay зашифрованные карточные данные.
- Google Pay шифрует данные, используя открытый ключ мерчанта.
- Google Pay возвращает в приложение зашифрованные данные о платеже.
- Приложение отправляет запрос на оплату Google Pay платежному шлюзу, запрос содержит токен, полученный от Google Pay.
- Платежный шлюз расшифровывает полученный токен и производит оплату.
- Платежный шлюз возвращает результат оплаты в приложение.
- Приложение отображает результат оплаты клиенту.
Оплата на платежной странице, которая расположена на стороне интернет-магазина
- Клиент формирует заказ на сайте интернет-магазина и выбирает способ оплаты Google Pay.
- Система интернет-магазина формирует запрос на оплату в Google Pay.
- Система Google Pay формирует зашифрованные платежные данные.
- Система интернет-магазина получает зашифрованные платежные данные.
- Интернет-магазин формирует запрос на оплату через Google Pay, запрос содержит полученные зашифрованные платежные данные.
- Платежный шлюз расшифровывает полученные данные и производит оплату.
- Платежный шлюз возвращает результат оплаты в интернет-магазин.
- Результат оплаты отображается клиенту.
Оплата на платежной странице, которая расположена на стороне платежного шлюза
Если платежная страница расположена на стороне Google Pay, платеж происходит по следующей схеме.
- Клиент формирует заказ на сайте продавца.
- Продавец регистрирует заказ в платежном шлюзе.
- Платежный шлюз возвращает уникальный номер заказа в системе платежного шлюза и URL-адрес на который необходимо перенаправить клиента.
- Система магазина перенаправляет браузер клиента на URL-адрес, полученный на шаге 3.
- Браузер клиента открывает URL-адрес.
- Клиент получает платежную форму.
- Клиент выбирает способ оплаты Google Pay и подтверждает свой выбор.
- Происходит обмен данными между платежным шлюзом и системой Google Pay - платежный шлюз получает платежные данные.
- Платежный шлюз производит оплату.
- Клиента перенаправляют на финальную страницу магазина.
- Браузер клиента открывает финальную страницу.
- Отображается статус платежа.
Оплата Google Pay с использованием 3DS 2.0.
При оплате Google Pay с помощью метода /google/payment.do или google/paymentDirect.do можно использовать аутентификацию клиента по протоколу 3DS 2.0. В этом случае для каждой транзакции вам необходимо отправить в платёжный шлюз запрос на оплату два раза. Отправка первого запроса инициирует процедуру аутентификации по протоколу 3DS 2.0, а отправка второго — продолжает процедуру с данными, полученным от сервера 3DS (дополнительного компонента, который взаимодействует с платежными системами и ACS).
Если клиент после аутентификации перенаправляется на страницу магазина, необходимо завершить платёж, отправив запрос finish3dsVer2Payment.do.
Схема 3DS2 с использованием google/paymentDirect.do.
Ниже приведена схема оплаты с помощью запроса google/paymentDirect.do (расшифровка токена на вашей стороне) с использованием 3DS 2.0.
(расшифрованный токен в Base64) PG -->> Merchant: Ответ на первый запрос Merchant ->> 3DS server: вызов скрытого iframe (threeDSMethodURLServer) opt В ответе threeDSMethodURL Merchant ->> ACS: Вызов скрытого iframe (threeDSMethodURL) end Merchant ->> PG: Второй запрос google/paymentDirect.do PG -->> Merchant: Ответ на второй запрос opt Необходимо перенаправление на ACS Merchant ->> ACS: CReq (Challenge request) ACS -->> Client: HTML-форма для аутентификации Client ->> ACS: Подтверждение подлинности ACS -->> Client: Результат проверки и перенаправление в магазин Merchant ->> PG: finish3dsVer2Payment.do PG -->> Merchant: Ответ на запрос end Merchant ->> PG: Запрос статуса заказа PG -->> Merchant: Ответ на запрос статуса Merchant -->> Client: Отображение результата
- Клиент в мобильном приложении или на сайте выбирает оплату с помощью Google Pay.
- Приложение запрашивает в Google Pay список карт клиента.
- Google Pay передаёт в приложение список маскированных карт клиента.
- Клиент выбирает карту, которой будет расплачиваться. Эти данные отправляются в Google Pay.
- Google Pay передаёт в приложение зашифрованный paymentToken.
- Мерчант расшифровывает paymentToken.
- Оплата заказа - этап1. Мерчант передаёт расшифрованные данные paymentToken в платёжный шлюз, отправляя запрос google/paymentDirect.do.
- Платёжный шлюз проверяет на сервере 3DS возможность проведения аутентификации клиента по протоколу 2.0 и отправляет ответ. В ответе, в том числе, возвращаются следующие параметры:
-
is3DSVer2- флаг возможности проведения аутентификации 3DSv2 (true/false), -
threeDSServerTransId- идентификатор транзакции, присвоенный сервером 3DS, -
threeDSMethodURLServer- адрес сервера 3DS для сбора данных о браузере, -
threeDSMethodURL- (необязательно) адрес сервера ACS для сбора данных о браузере, -
threeDSMethodDataPacked- (необязательно) данные для сбора данных о браузере на ACS.
-
- Мерчант в отдельном iframe методом POST вызывает
threeDSMethodURLServer, используя значение, полученное из ответа на запрос оплаты заказа. Это позволяет серверу 3DS собрать данные о браузере клиента. - (Необязательный шаг) Если в ответе на запрос оплаты заказа пришли параметры
threeDSMethodURLиthreeDSMethodDataPacked, то мерчант в отдельном iframe методом POST вызываетthreeDSMethodURL. В этом методе необходимо передать значение, полученное из параметраthreeDSMethodDataPacked, полученного в ответе на запрос оплаты заказа. При этом нужно его передать в параметре, который называетсяthreeDSMethodData. Это позволяет ACS собрать данные о браузере клиента. -
Оплата заказа - этап 2. Мерчант повторно отправляет запрос
google/paymentDirect.do, чтобы завершить оплату заказа (или осуществить перевод денежных средств). При этом необходимо передать параметрthreeDSServerTransId- идентификатор транзакции, который был создан сервером 3DS и возвращён на шаге 8. Кроме того, для переадресации клиента на страницу магазина после проведения оплаты заказа можно передать ссылку переадресации в параметреthreeDSVer2FinishUrl. - Платежный шлюз взаимодействует с 3DS сервером и ACS, чтобы выяснить, требуется ли клиенту проходить аутентификацию на ACS, и отправляет ответ на запрос оплаты. Если клиенту требуется проходить аутентификацию на ACS, в ответе возвращается
acsUrl– URL для перенаправления на ACS, а такжеpackedCReq– упакованные данные для challenge request. Если не требуется – возвращается ответ об успешном завершении оплаты. -
Если клиенту не требуется проходить аутентификацию на ACS, переходите на шаг 19.
Если клиенту требуется проходить аутентификацию на ACS, с платежной страницы происходит перенаправление на
acsUrlс параметромcreq=packedCReq, полученным на шаге 12. ACS направляет клиенту HTML-форму для прохождения проверки подлинности.
Клиент проходит проверку подлинности
ACS перенаправляет клиента на страницу магазина.
Для завершения транзакции мерчант отправляет в платежный шлюз запрос finish3dsVer2Payment.do, передавая параметр
threeDSServerTransId- идентификатор транзакции, который был создан сервером 3DS и возвращён на шаге 8.Платёжный шлюз отправляет мерчанту ответ на сделанный запрос.
Мерчант делает расширенный запрос статуса заказа getOrderStatusExtended.do в платёжный шлюз, чтобы выяснить состояние заказа.
Платёжный шлюз отправляет ответ на сделанный запрос.
Мерчант отображает клиенту страницу с результатом.
Схема 3DS2 с использованием google/payment.do.
Ниже приведена схема оплаты с помощью запроса /google/payment.do (расшифровка токена на стороне Платежного шлюза) с использованием 3DS 2.0.
(зашифрованный токен в Base64) PG ->> PG: Расшифровка токена PG -->> Merchant: Ответ на первый запрос Merchant ->> 3DS server: Вызов скрытого iframe (threeDSMethodURLServer) opt В ответе threeDSMethodURL Merchant ->> ACS: Вызов скрытого iframe (threeDSMethodURL) end Merchant ->> PG: Второй запрос google/payment.do PG -->> Merchant: Ответ на второй запрос opt Необходимо перенаправление на ACS Merchant ->> ACS: CReq (Challenge request) ACS -->> Client: HTML-форма для аутентификации Client ->> ACS: Подтверждение подлинности ACS -->> Client: Результат проверки и перенаправление в магазин Merchant ->> PG: finish3dsVer2Payment.do PG -->> Merchant: Ответ на запрос end Merchant ->> PG: Запрос статуса заказа PG -->> Merchant: Ответ на запрос статуса Merchant -->> Client: Отображение результата
- Клиент в мобильном приложении или на сайте выбирает оплату с помощью Google Pay.
- Приложение запрашивает в Google Pay маскированные данные карты клиента.
- Google Pay передаёт в приложение маскированные данные карты клиента.
- Мерчант отображает клиенту данные карты.
- Клиент подтверждает оплату.
- Мерчант запрашивает у Google Pay зашифрованные данные карты.
- Google Pay шифрует данные карты.
- Google Pay возвращает мерчанту зашифрованные данные карты (токен).
- Оплата заказа - этап1. Продавец передаёт расшифрованные данные paymentToken в платёжный шлюз, отправляя запрос /google/payment.do.
- Платежный шлюз расшифровывает токен.
- Платёжный шлюз проверяет на сервере 3DS возможность проведения аутентификации клиента по протоколу 2.0 и отправляет ответ. В ответе, в том числе, возвращаются следующие параметры:
-
is3DSVer2- флаг возможности проведения аутентификации 3DSv2 (true/false), -
threeDSServerTransId- идентификатор транзакции, присвоенный сервером 3DS, -
threeDSMethodURLServer- адрес сервера 3DS для сбора данных о браузере, -
threeDSMethodURL- (необязательно) адрес сервера ACS для сбора данных о браузере, -
threeDSMethodDataPacked- (необязательно) данные для сбора данных о браузере на ACS.
-
- Мерчант в отдельном iframe методом POST вызывает
threeDSMethodURLServer, используя значение, полученное из ответа на запрос оплаты заказа. Это позволяет серверу 3DS собрать данные о браузере клиента. - (Необязательный шаг) Если в ответе на запрос оплаты заказа пришли параметры
threeDSMethodURLиthreeDSMethodDataPacked, то мерчант в отдельном iframe методом POST вызываетthreeDSMethodURL. В этом методе необходимо передать значение, полученное из параметраthreeDSMethodDataPacked, полученного в ответе на запрос оплаты заказа. При этом нужно его передать в параметре, который называетсяthreeDSMethodData. Это позволяет ACS собрать данные о браузере клиента. -
Оплата заказа - этап 2. Мерчант повторно отправляет запрос
/google/payment.do, чтобы завершить оплату заказа (или осуществить перевод денежных средств). При этом необходимо передать параметрthreeDSServerTransId- идентификатор транзакции, который был создан сервером 3DS и возвращён на шаге 11. Кроме того, для переадресации клиента на страницу магазина после проведения оплаты заказа можно передать ссылку переадресации в параметреthreeDSVer2FinishUrl. - Платежный шлюз взаимодействует с 3DS сервером и ACS, чтобы выяснить, требуется ли клиенту проходить аутентификацию на ACS, и отправляет ответ на запрос оплаты. Если клиенту требуется проходить аутентификацию на ACS, в ответе возвращается
acsUrl– URL для перенаправления на ACS, а такжеpackedCReq– упакованные данные для challenge request. Если не требуется – возвращается ответ об успешном завершении оплаты. -
Если клиенту не требуется проходить аутентификацию на ACS, переходите на шаг 22.
Если клиенту требуется проходить аутентификацию на ACS, с платежной страницы происходит перенаправление на
acsUrlс параметромcreq=packedCReq, полученным на шаге 15. ACS направляет клиенту HTML-форму для прохождения проверки подлинности.
Клиент проходит проверку подлинности
ACS перенаправляет клиента на страницу магазина.
Для завершения транзакции мерчант отправляет в платежный шлюз запрос finish3dsVer2Payment.do, передавая параметр
threeDSServerTransId- идентификатор транзакции, который был создан сервером 3DS и возвращён на шаге 11.Платёжный шлюз отправляет мерчанту ответ на сделанный запрос.
Мерчант делает расширенный запрос статуса заказа getOrderStatusExtended.do в платёжный шлюз, чтобы выяснить состояние заказа.
Платёжный шлюз отправляет ответ на сделанный запрос.
Мерчант отображает клиенту страницу с результатом.
Требования к платежной странице на стороне продавца
Платежная страница на стороне продавца должна соответствовать следующим требованиям.
- На платежной странице должна быть предусмотрена возможность перенаправления на 3DS в результате вызова метода по оплате, если в расшифрованном токене указан метод оплаты
CARD. - Страница должна содержать платежную кнопку Google Pay.
- На платежной странице должна быть отображена кнопка, позволяющая осуществлять оплату с помощью Google Pay.
paymentsClient.isReadyToPay({allowedPaymentMethods: allowedPaymentMethods})
.then(function(response) {
if (response.result) {
// in this case the button should be displayed
addGooglePayButton();
}
})
.catch(function(err) {
// show error in developer console for debugging
console.error(err);
});
function addGooglePayButton() {
var button = document.createElement('button');
button.className = 'google-pay';
button.appendChild(document.createTextNode('Google Pay'));
sbutton.addEventListener('click', onGooglePaymentButtonClicked);
document.getElementById('container').appendChild(button);
}- На платежной странице должен быть включен JavaScript Google (подробнее см. документацию Google:
- На платежной странице для тестового взаимодействия с Google значение свойства environment должно быть
TEST(см. пример кода ниже).
var paymentsClient =
new google.payments.api.PaymentsClient({environment: 'TEST'});Значение для основной версии страницы должно быть получено от Google после выполнения проверок (подробнее см. документацию Google: https://developers.google.com/pay/api/web/guides/test-and-deploy/integration-checklist)).
-
На платежной странице должен быть сформирован объект
paymentDataRequest(см. пример кода ниже). Используйте следующие тестовые данные:-
gateway-bpcpay(или значение, предоставленное при подключении к тестовой площадке) -
gatewayMerchantId– значение, предоставленное подключении к тестовой площадке
-
function getGooglePaymentDataConfiguration() {
return {
merchantId: '00000000000000000000', //constant for the bank's RBE; for the environment: 'TEST' is not indicated
transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45', //amount in major units
currencyCode: 'BYN' //ISO 4217
},
paymentMethodTokenizationParameters: {
tokenizationType: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'some-bank', //constant for the bank's RBE
gatewayMerchantId: 'exampleGatewayMerchantId' //merchant identifier in the payment gateway
}
},
allowedPaymentMethods: ['CARD', 'TOKENIZED_CARD'],
cardRequirements: {
allowedCardNetworks: ['MASTERCARD', 'VISA']
}
};
}- После нажатия кнопки оплаты посредством Google Pay объект
paymentDataRequestдолжен быть передан в Google (см. пример кода ниже).
var paymentDataRequest = getGooglePaymentDataConfiguration();
paymentsClient.loadPaymentData(paymentDataRequest).then(function(paymentData){
processPayment(paymentData);
}).catch(function(err){
// show error in developer console for debugging
console.error(err);
});Создание ключевой пары
Чтобы создать ключевую пару, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выбор оплаты Google Pay.
- В разделе Работа с ключами нажмите Создать пару ключей.
Отобразится следующее окно.
- В поле Google ID укажите ваш идентификатор Google, полученным из Google Pay, затем нажмите Подтвердить.
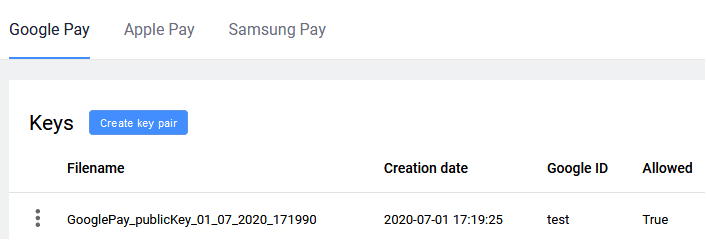
- Созданная пара ключей будет отображаться в разделе Работа с ключами (см. рисунок ниже).

Выгрузка публичного ключа
Чтобы выгрузить открытый ключ, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выбор оплаты Google Pay.
- Нажмите
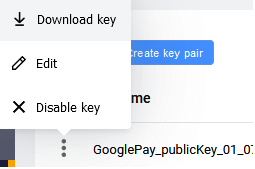
 напротив нужного сертификата и выберите Выгрузить ключ (см. изображение ниже).
напротив нужного сертификата и выберите Выгрузить ключ (см. изображение ниже).
- В диалоге Сохранить файл выберите путь, по которому будет сохранен файл, или сохраните его в папку по умолчанию.
Также доступны следующие действия.
Редактирование Google ID
Чтобы изменить свой Google ID, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выбор оплаты Google Pay.
- Нажмите
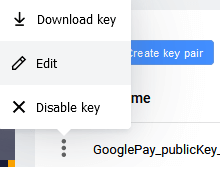
 рядом с вашим сертификатом и выберите Редактировать (см. рисунок ниже).
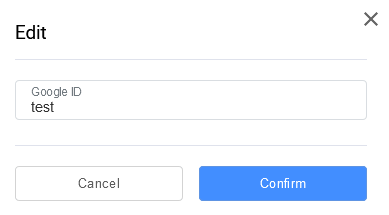
рядом с вашим сертификатом и выберите Редактировать (см. рисунок ниже). Отобразится следующее окно.
Отобразится следующее окно.
- Отредактируйте значение в поле Google ID и нажмите Подтвердить.
Отключение сертификата
Чтобы запретить использование ключа, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 в левом боковом меню (раздел Сертификаты)
в левом боковом меню (раздел Сертификаты) - Выберите нужный платежный сервис (Apple Pay, Google Pay или Samsung Pay).
- Нажмите на значке
 в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
Отобразится следующее окно.
- Нажмите Подтвердить.
Отображение сертификата, использование которого запрещено, зависит от флажка Разрешенные сертификаты, расположенного в верхней части раздела Сертификаты (см. изображение ниже).

| Параметр | Описание |
|---|---|
| Флажок Разрешенные сертификаты установлен | Сертификаты, использование которых запрещено не отображаются в списке сертификатов. |
| Флажок Разрешенные сертификаты не установлен | Сертификаты, использование которых запрещено отображаются в списке, но в столбце Разрешен напротив этого сертификата значится Нет (см. изображение ниже).
|
Samsung Pay
Общая информация
Перед тем, как принимать платежи через Samsung Pay, выполните следующие действия.
- Заведите учетную запись на сайте https://account.samsung.com.
- Используя созданную учетную запись, зарегистрируйтесь на сайте https://pay.samsung.com/developers.
- На сайте https://pay.samsung.com/developers создайте Service (Сервис) и в качестве Payment Gateway (Платежный шлюз) выберите BPC.
- Переходите к действиям в личном кабинете платежного шлюза:
Создание ключевой пары
Чтобы создать ключевую пару, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 раздел Сертификаты в левом боковом меню.
раздел Сертификаты в левом боковом меню. - Выбор оплаты Samsung Pay.
- В разделе Работа с ключами нажмите Создать пару ключей.
Отобразится следующее окно.
- Заполните поля (см. таблицу ниже).
| Поле | Описание |
|---|---|
Country (C) |
Введите двухбуквенный код страны, в которой находится ваша организация. |
State Name (ST) |
Введите название региона, в котором находится ваша организация. |
Locality Name (L) |
Введите название населенного пункта, в котором расположена ваша организация. |
Common Name (CN) |
Введите полное доменное имя своего сайта, например, test.com. |
Organization Name (O) |
Введите название своей организации. |
Organization Unit (OU) |
Введите название подразделения своей организации. |
- После внесения необходимых изменений нажмите Создать.
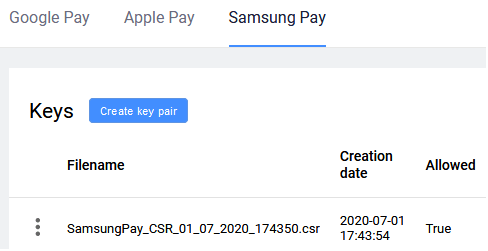
Созданная пара ключей будет отображаться в разделе Работа с ключами (см. рисунок ниже).

Переходите к выгрузке CSR.
Экспорт запроса подписи сертификата (CSR)
Чтобы выгрузить запрос подписи сертификата, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 в левом боковом меню (раздел Сертификаты)
в левом боковом меню (раздел Сертификаты) - Выберите нужный платежный сервис (Apple Pay, Google Pay или Samsung Pay).
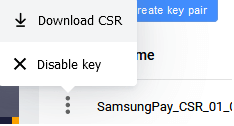
- Нажмите на значке
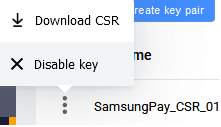
 в строке с нужным сертификатом и выберите Выгрузить CSR (см. изображение ниже).
в строке с нужным сертификатом и выберите Выгрузить CSR (см. изображение ниже).
Отобразится окно сохранения файла. - Укажите путь сохранения файла или сохраните его в папку по умолчанию.
Теперь вы можете загрузить запрос подписи сертификата в личном кабинете Samsung Pay.
Также вы можете установить запрет на использование сертификата.
Заверешение регистрации
В личном кабинете на сайте https://pay.samsung.com/developers загрузите запрос подписи сертификата в качестве Merchant CSR (Запрос подписи сертификата продавца).
Отключение сертификата
Чтобы запретить использование ключа, выполните следующие действия.
- Зайдите в личный кабинет и выберите
 в левом боковом меню (раздел Сертификаты)
в левом боковом меню (раздел Сертификаты) - Выберите нужный платежный сервис (Apple Pay, Google Pay или Samsung Pay).
- Нажмите на значке
 в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
в строке нужного сертификата и выберите Запретить использование (см. изображение ниже).
Отобразится следующее окно.
- Нажмите Подтвердить.
Отображение сертификата, использование которого запрещено, зависит от флажка Разрешенные сертификаты, расположенного в верхней части раздела Сертификаты (см. изображение ниже).

| Параметр | Описание |
|---|---|
| Флажок Разрешенные сертификаты установлен | Сертификаты, использование которых запрещено не отображаются в списке сертификатов. |
| Флажок Разрешенные сертификаты не установлен | Сертификаты, использование которых запрещено отображаются в списке, но в столбце Разрешен напротив этого сертификата значится Нет (см. изображение ниже).
|
Схемы интеграции
- Схема взаимодействия при оплате из мобильного приложения
- Схема взаимодействия при оплате с веб-страницы (платежная форма на стороне платежного шлюза)
- Схема взаимодействия при оплате с веб-страницы (платежная форма на стороне продавца)
Оплата из мобильного приложения
- Клиент выбирает выбирает способ оплаты Samsung Pay.
- Приложение отправляет сведения о платеже в Samsung.
- Samsung проверяет приложение.
- Samsung отправляет в приложение ответ содержащий, среди прочего, параметр
3ds.dataс зашифрованными данными о платеже. - Продавец отправляет в платежный шлюз запрос на оплату. Параметр
3ds.dataвключает содержимоеpaymentToken, полученное от Samsung. - Платежный шлюз расшифровывает содержимое
paymentTokenи производит оплату. - Платежный шлюз отправляет в приложение результат оплаты.
- Приложение отображает клиенту результат оплаты.
Оплата с веб-страницы на стороне платежного шлюза
- Пользователь на сайте формирует заказ и начинает процедуру оплаты.
- Продавец направляет в платежный шлюз запрос на регистрацию заказа:
- Продавец отправляет в платежный шлюз запрос на оплату.
- Клиент выбирает оплату через Samsung Pay.
- Платежный шлюз обменивается данными с Samsung Pay.
- Клиент перенаправляется на страницу Samsung Pay.
- Клиент вводит свой логин.
- Приложение на мобильном устройстве пользователя запрашивает аутентификационные данные.
- Клиент в своем устройстве проходит аутентификацию.
- Платежный шлюз обменивается с системой Samsung Pay платежными данными.
- Клиент перенаправляется на страницу результата оплаты.
Оплата с веб-страницы на стороне мерчанта
Оплата с платежной страницы на стороне мерчанта
- Клиент формирует заказ на сайте продавца.
- Продавец направляет в платежный шлюз запрос регистрации заказа.
- Платежный шлюз регистрирует заказ, в ответе отправляет идентификатор созданного заказа.
- Магазин перенаправляет клиента на платежную страницу мерчанта.
- Браузер клиента открывает платежную страницу мерчанта.
- Клиент получает платежную форму.
- Клиент выбирает оплату через Samsung Pay (Web).
- Продавец отправляет в платежный шлюз запрос оплаты через Samsung Pay.
- Платежный шлюз обменивается данными с Samsung Pay.
- Платежный шлюз отправляет ответ на запрос оплаты через Samsung Pay.
- Платежная форма перенаправляет клиента на страницу Samsung Pay. При этом используется JavaScript-сценарий, в котором вызывается функция
connect. В этой функции нужно передать данные из ответа на запрос оплаты через Samsung Pay.
- Клиенту отображается форма для ввода идентификатора.
- Клиент вводит идентификатор и подтверждает необходимость связывания устройства.
- Samsung Pay запрашивает аутентификацию клиента.
- Samsung Pay отправляет оповещение на мобильное устройство клиента для выбора карты оплаты и подтверждения оплаты.
- Клиент подтверждает оплату.
- Samsung Pay обменивается данным с платежным шлюзом.
- Платежный шлюз направляет результат платежа на платежную страницу.
- Платежная страница отображает результат клиенту.
